Little Big Smala, Red Cat’s partner ordered us to make a short video to explain their service and we were honored to help them out.
Client: Little Big Smala
Agency: Red Cat Motion
Define the direction
As usual, we spent lots of time working on the concept and direction for any animation project. The concept was very fun. It was the first time we heard of the term “Smala”, and it became a big idea. If you haven’t heard of it, the term “Smala” means a group of servants around a chief in an Arabic clan. When any client is working with us, they deserve the same approach to achieve the best result.
Styleframes
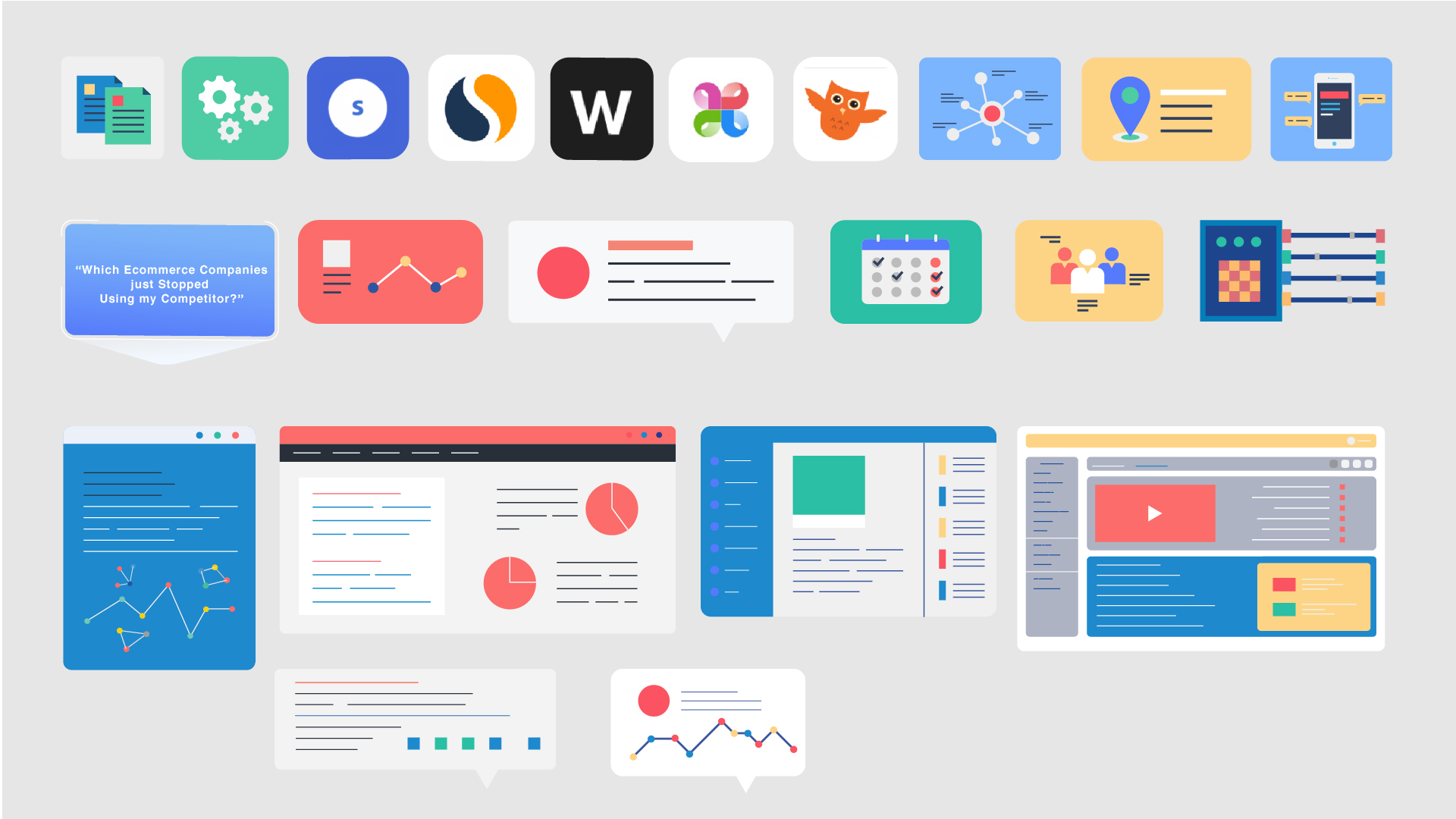
We got many rounds to define the right direction. This step might take time, but it is very important.
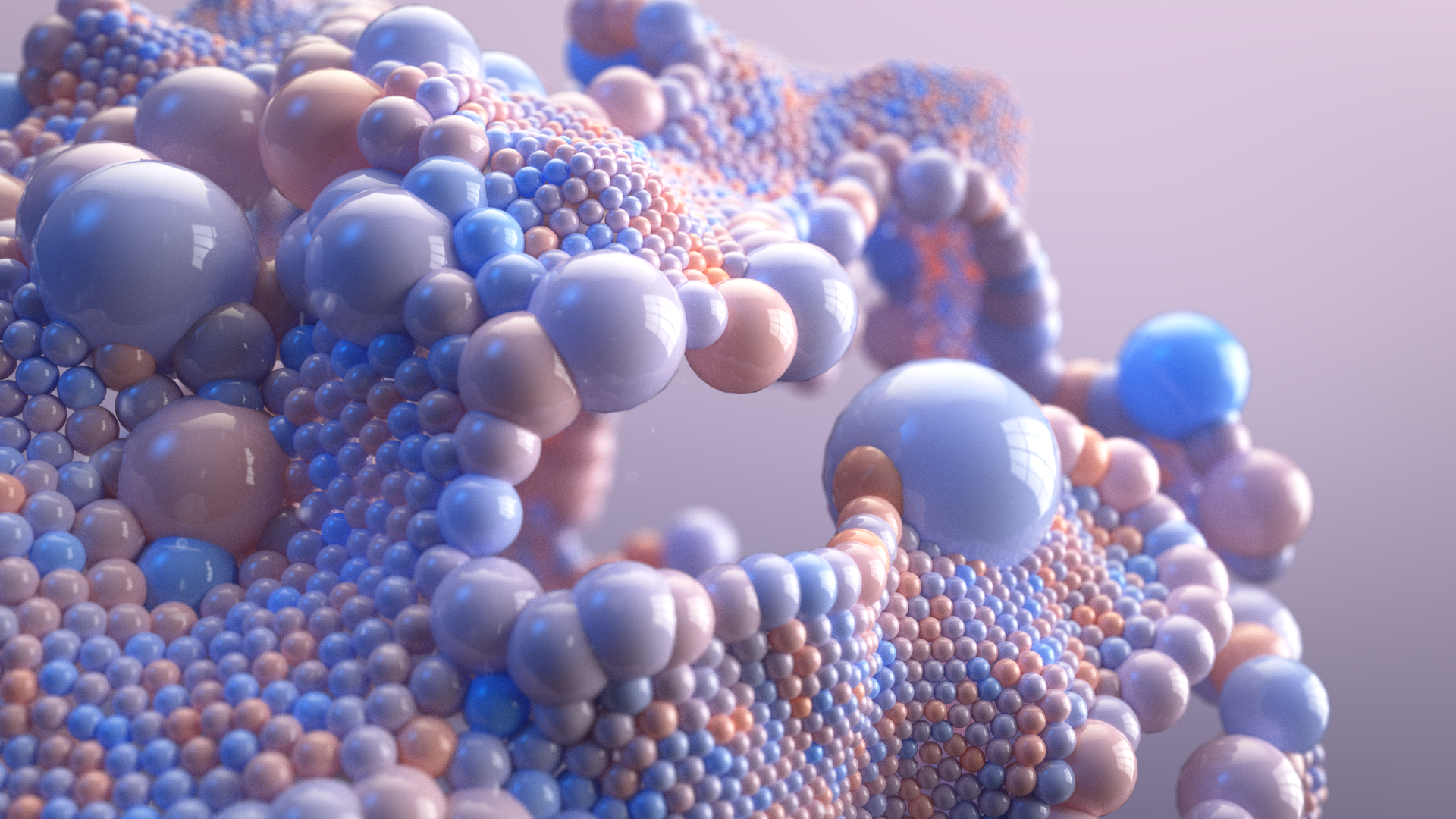
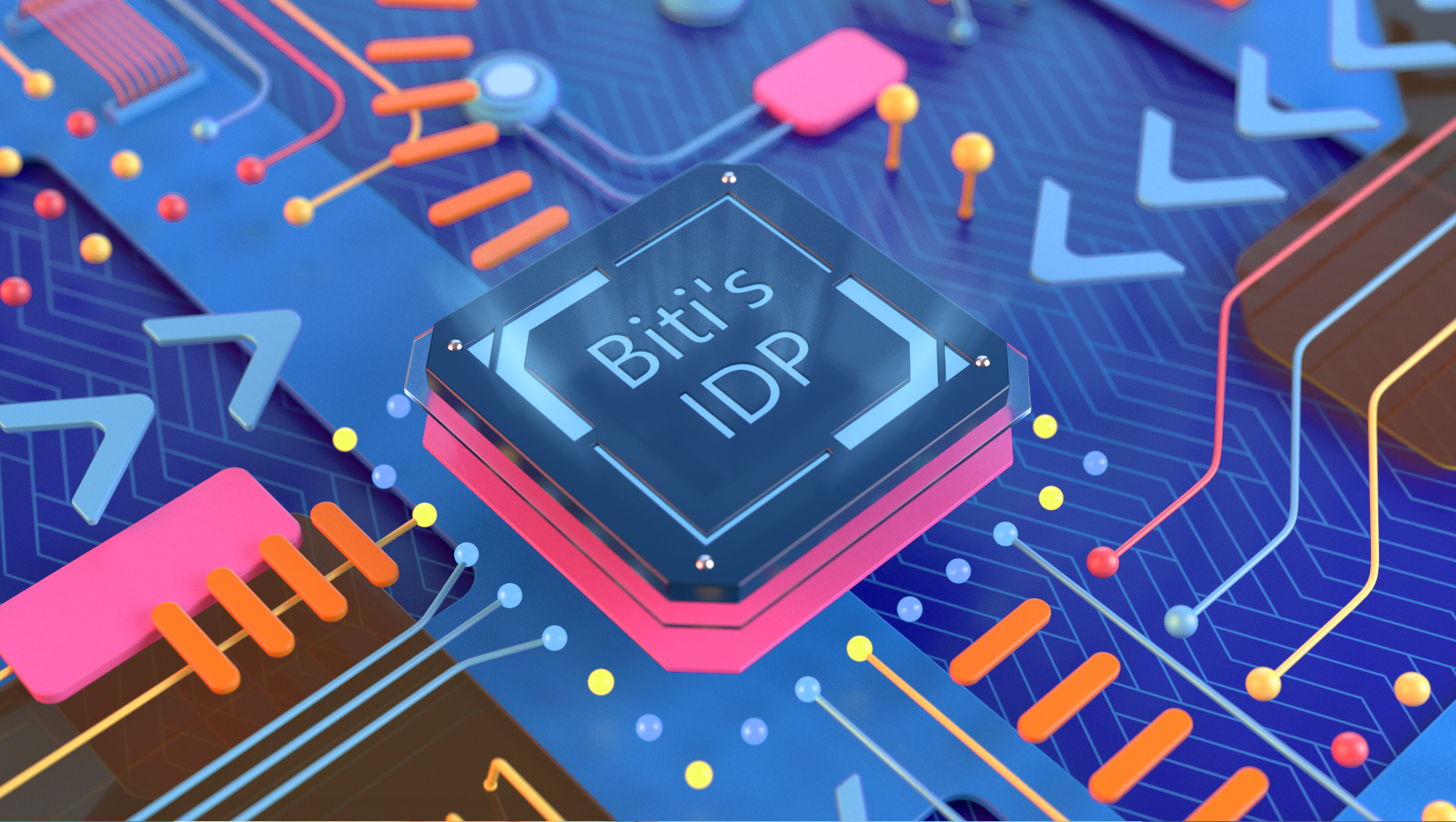
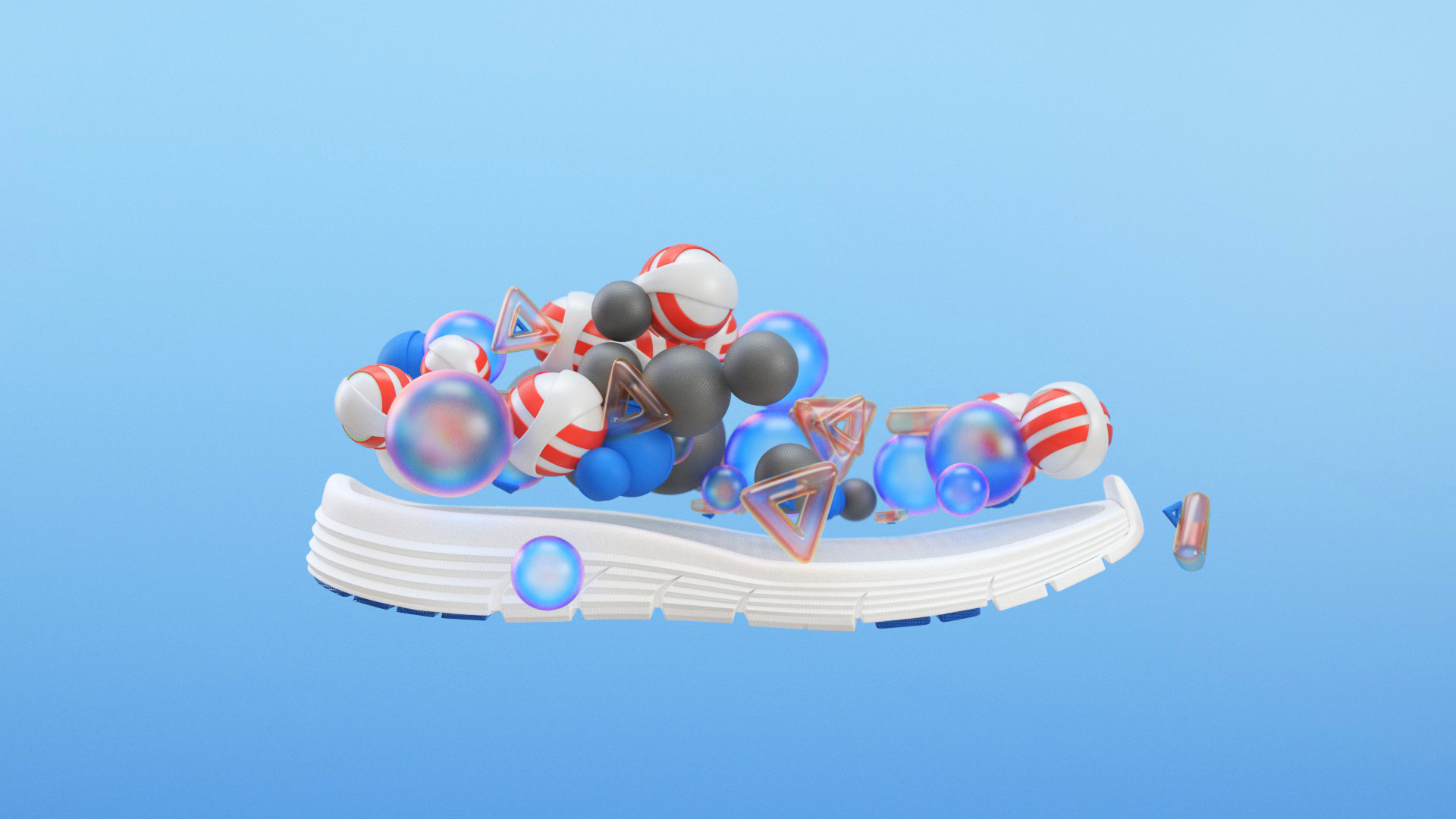
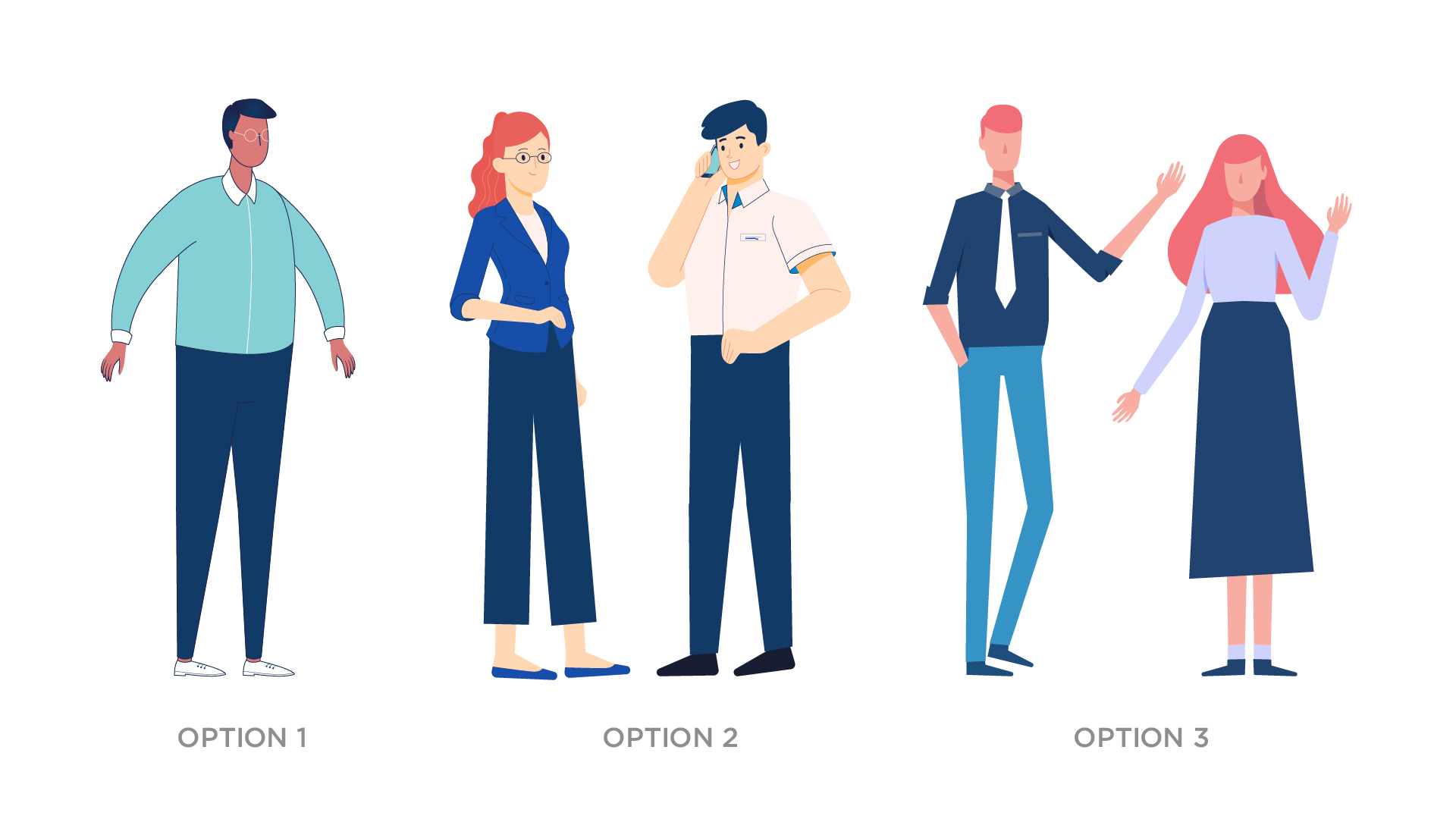
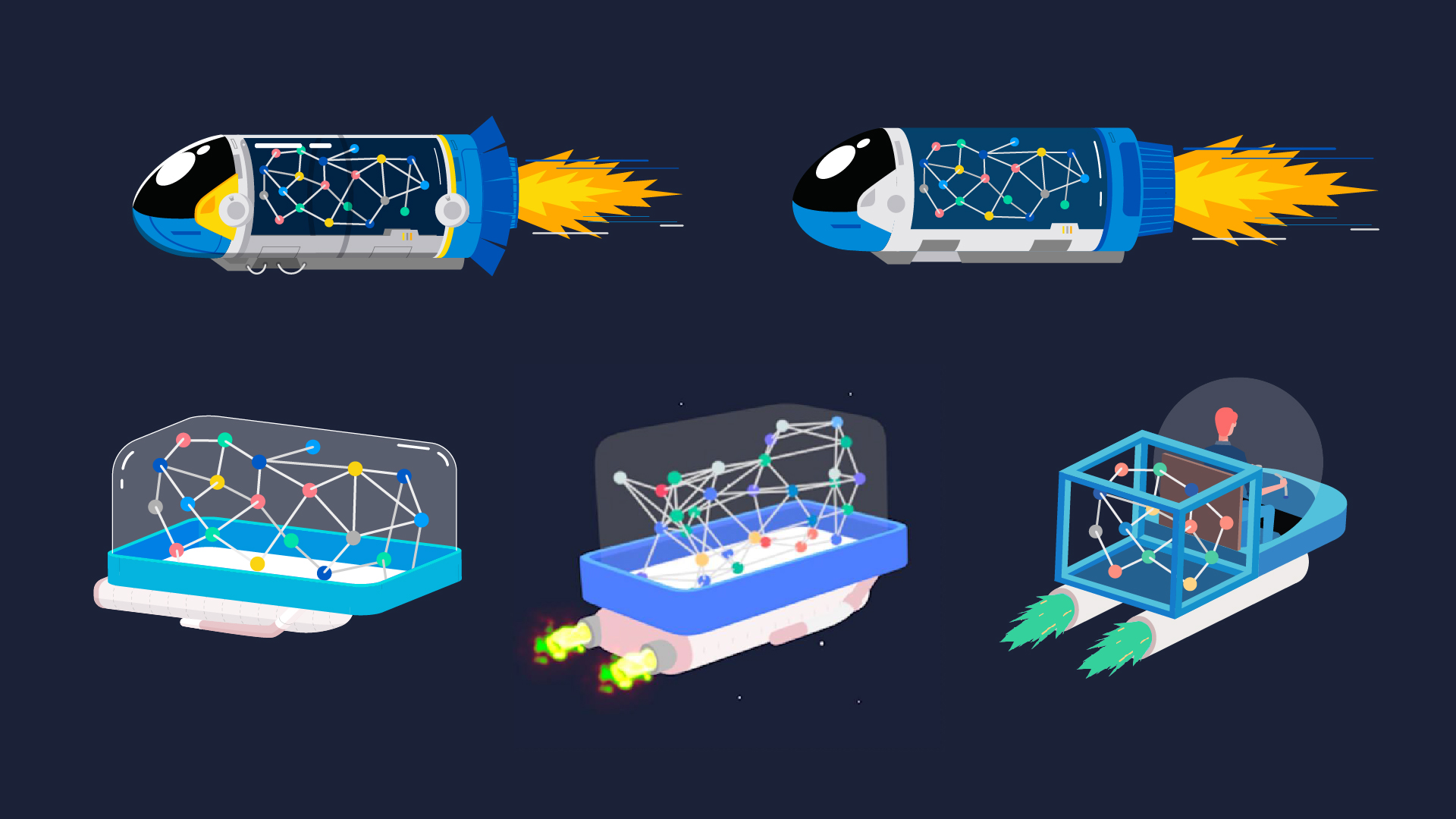
For the gallery, we presented many options for the characters and the design style.
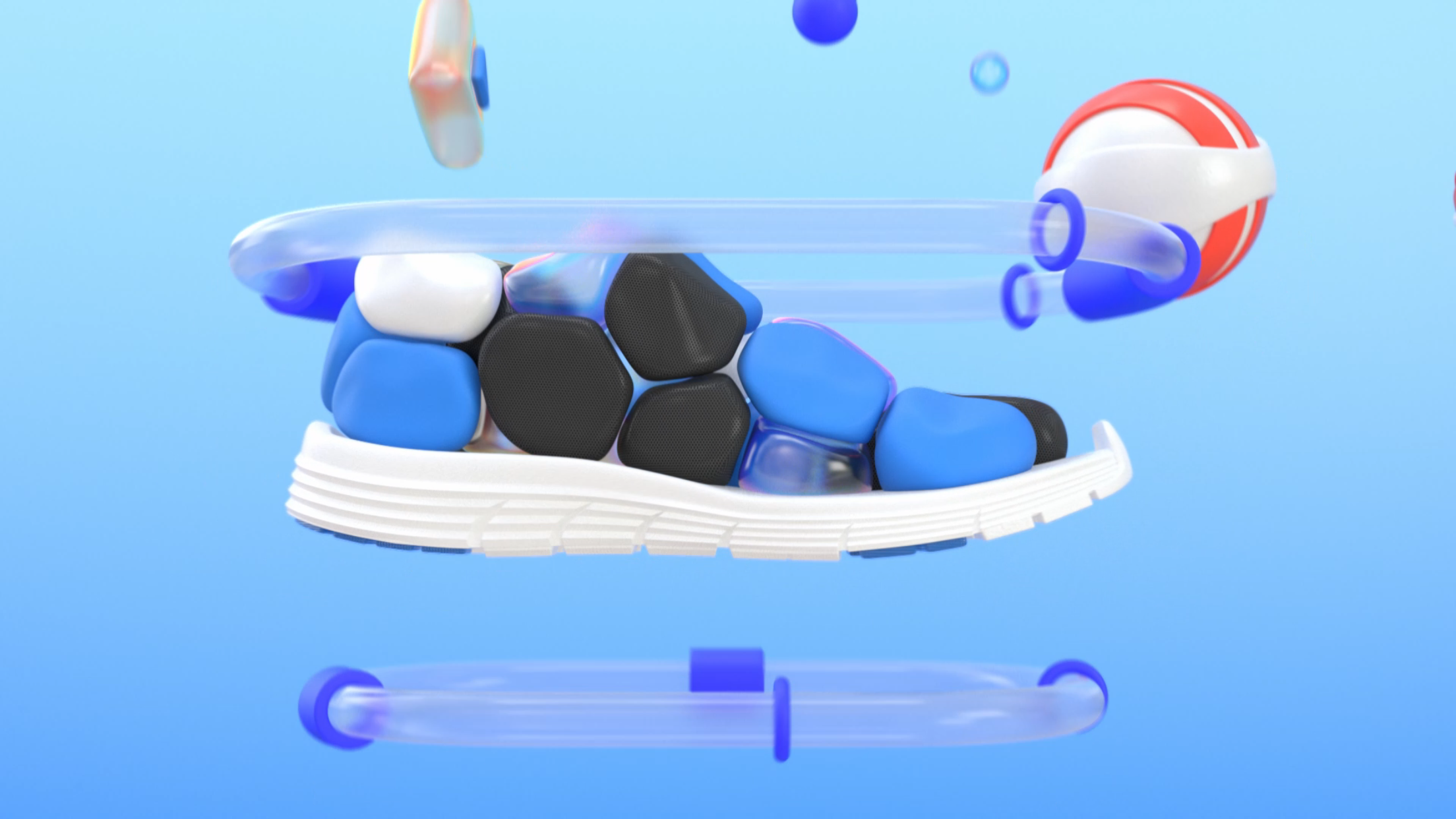
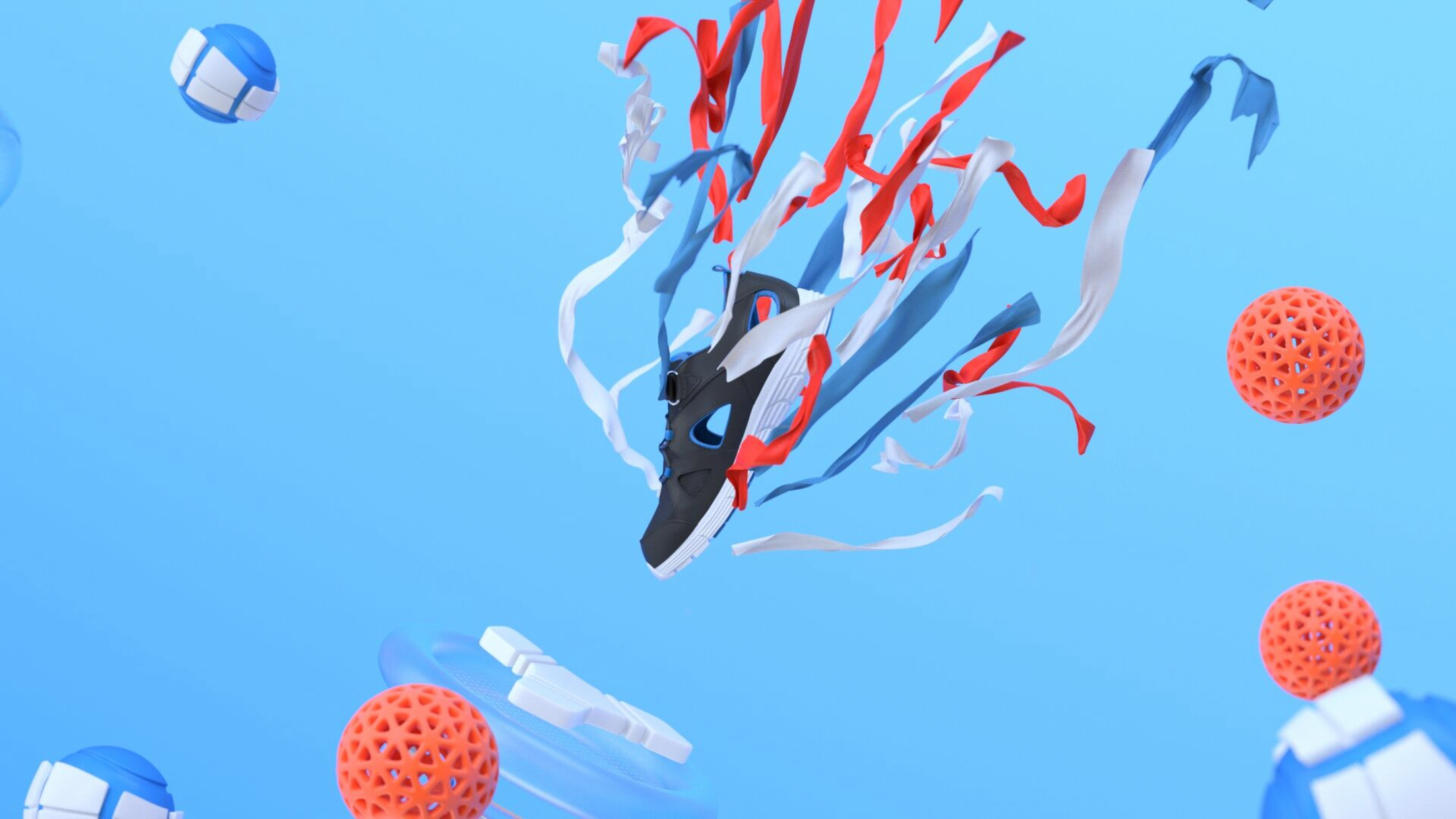
This is the final style that everyone was happy with.
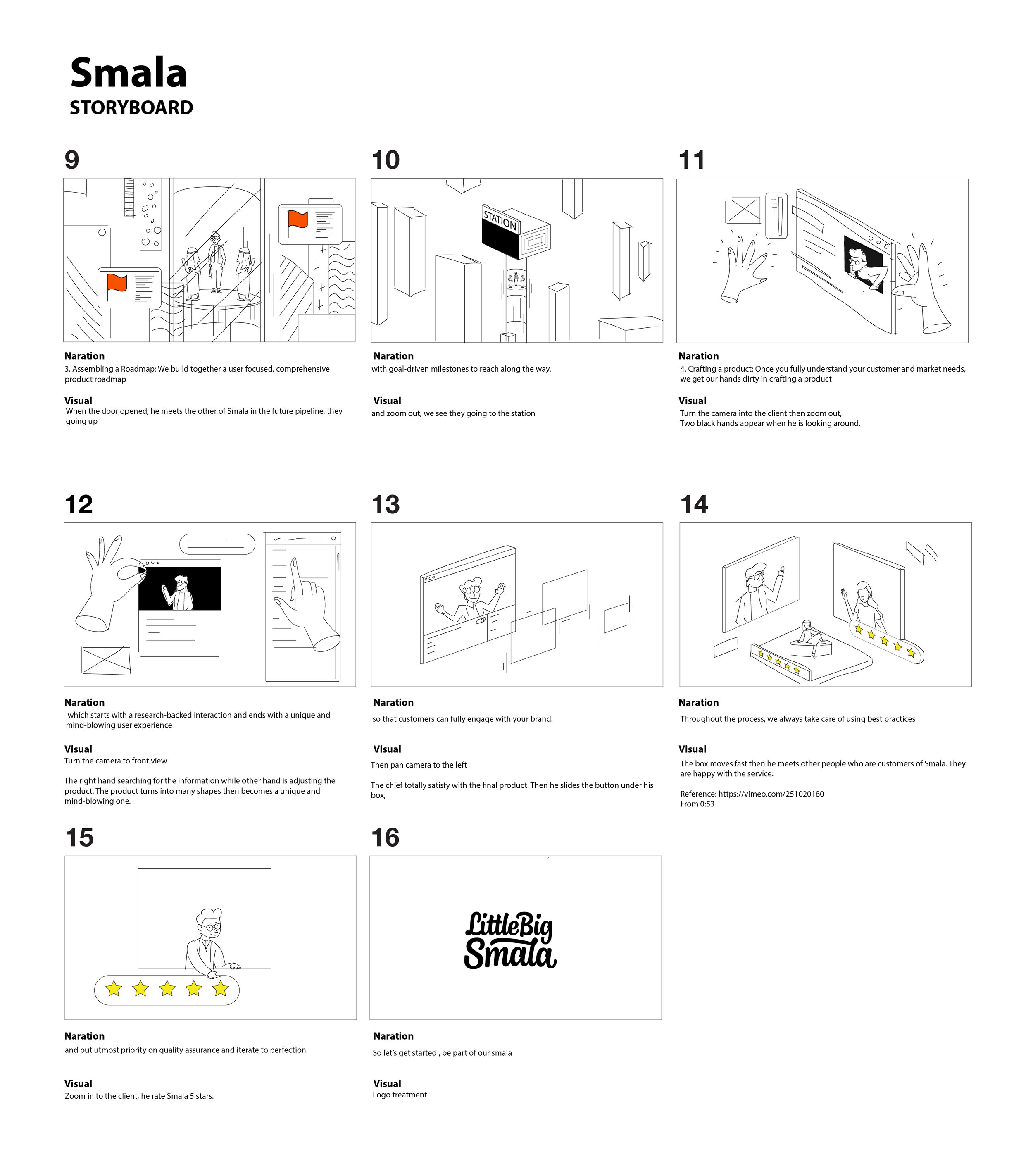
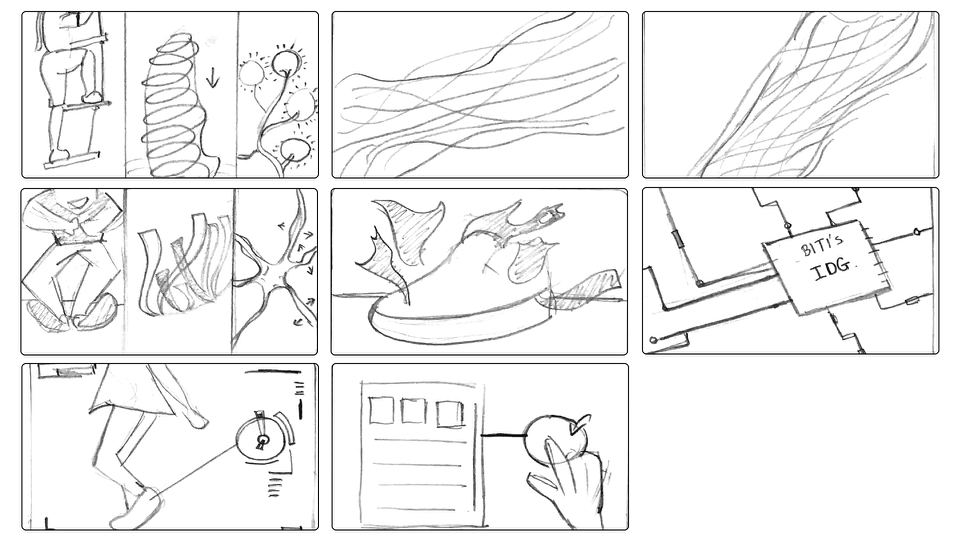
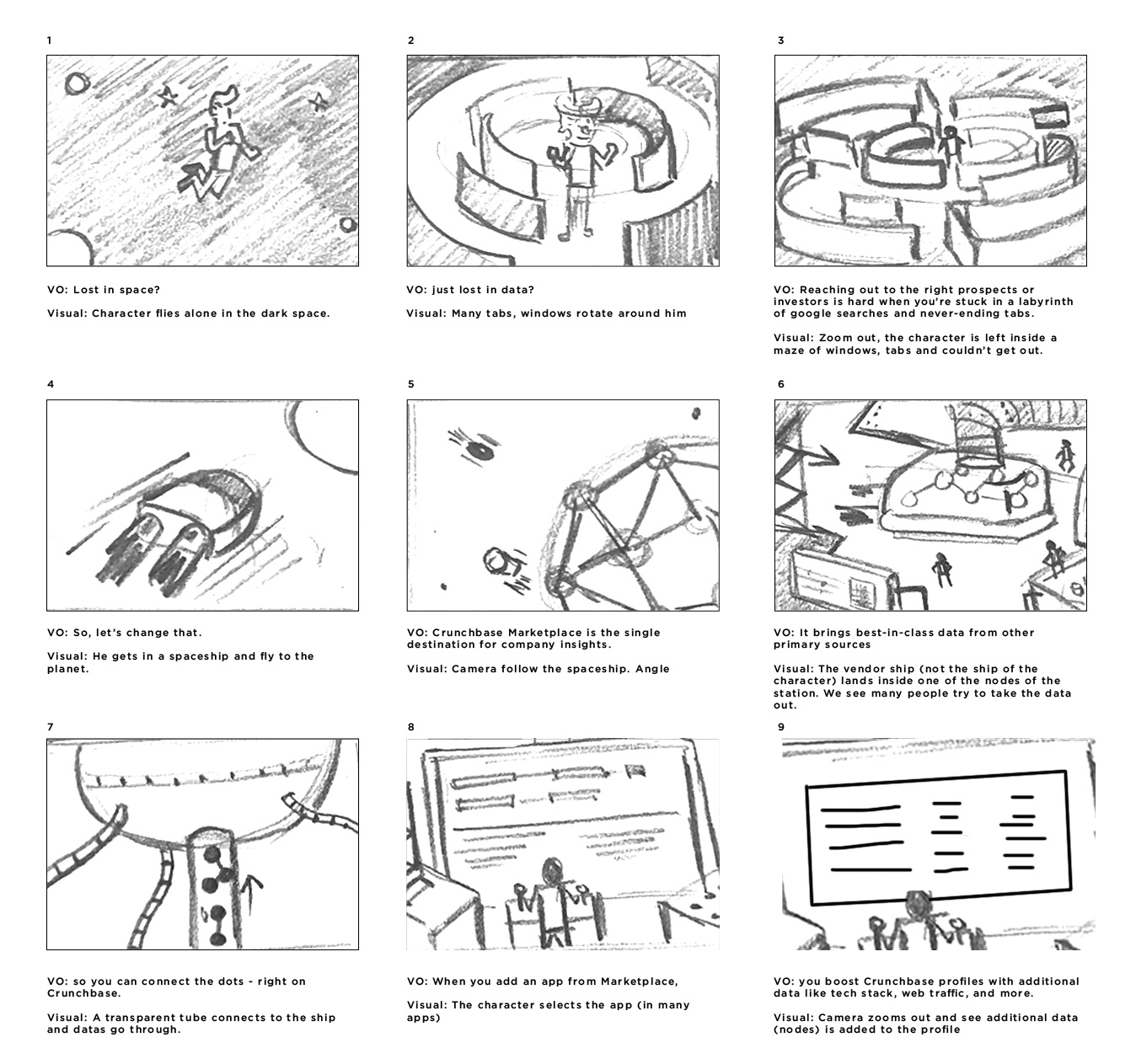
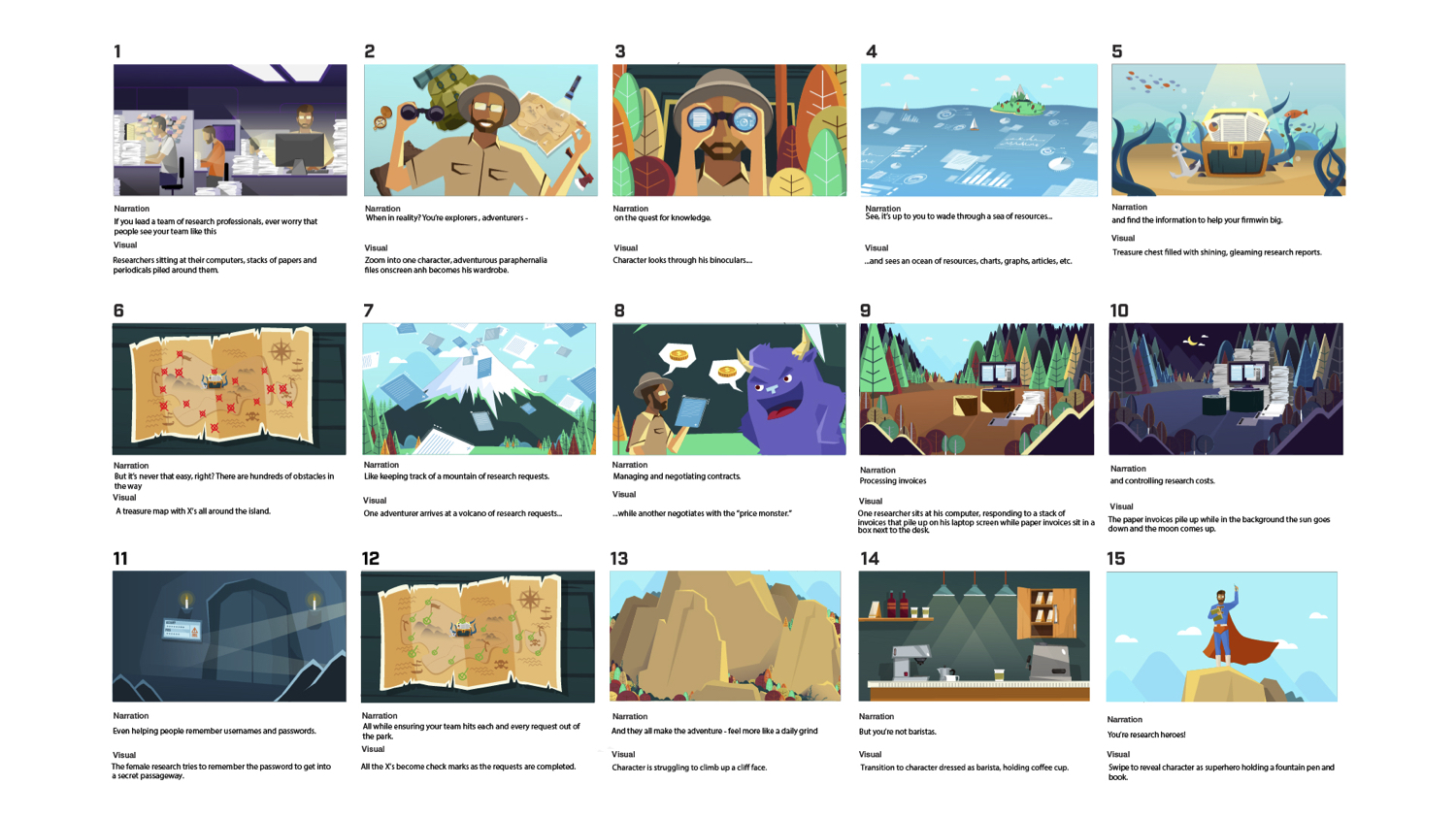
Storyboard
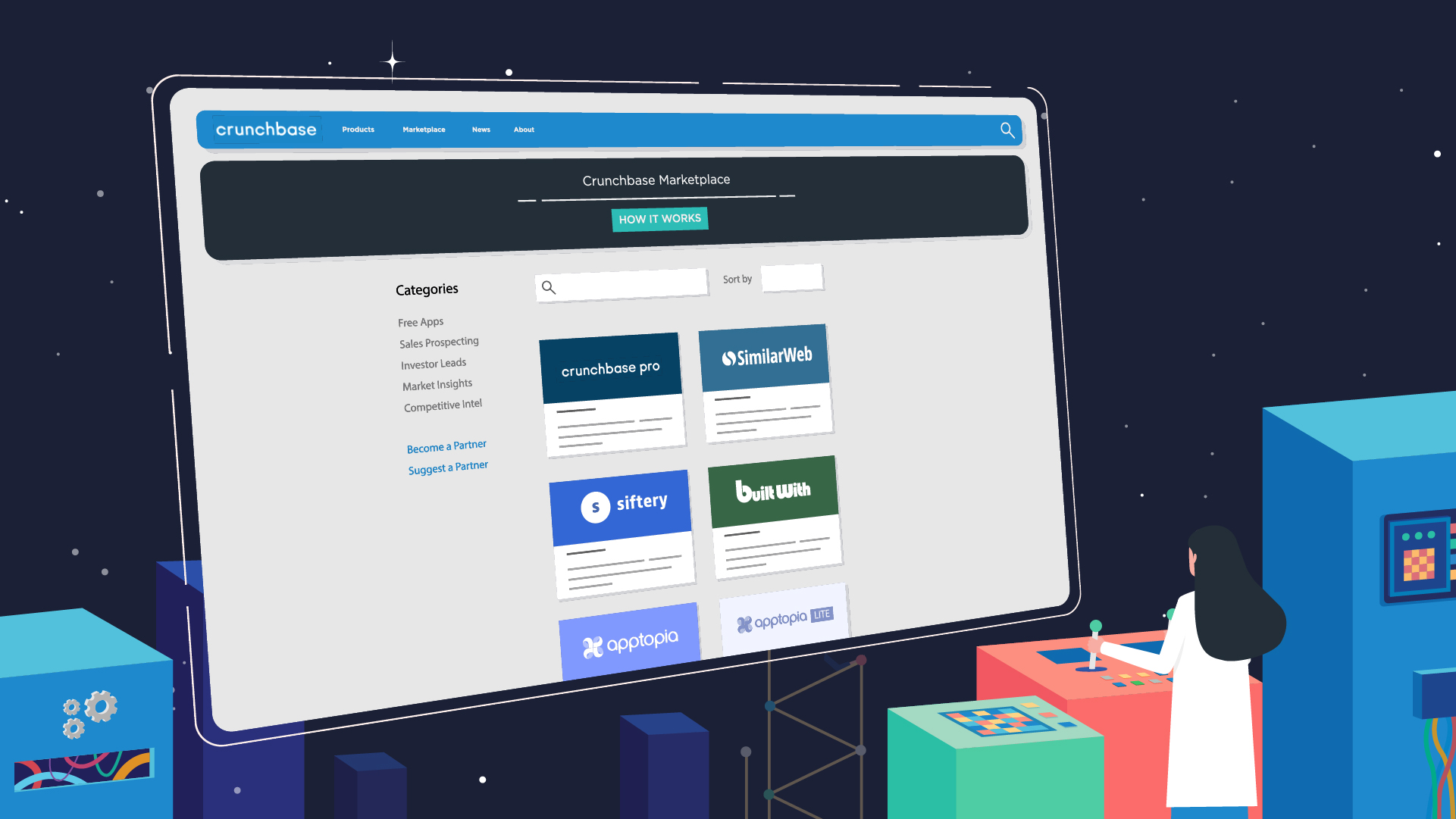
We had fun making visual ideas for this project. A lot of options were considered before we nailed down to this board.